GPT-3 tutorial: How to build your own GPT-3 powered application using NextJS and Replit in 20 minutes
Why should I build a GPT-3 powered app?
Dive into the world of AI with this GPT-3 tutorial. Within 20 minutes, you'll be wielding the power of a 175 billion parameter text transformer, GPT-3 from OpenAI. This guide, suitable for those with a basic understanding of React and NextJS, will walk you through the effortless steps of creating and deploying your own web application. If you're new to these technologies, don't worry, we've got resources to get you up to speed. We'll be using NextJS and Replit to build and host our application, covering all the basics to get your GPT-3 application up and running.
Setting up Replit and importing our project from Github
We start with creating an account at Replit where we will import and initializing our project This will allow us to get a working build so that we can see our updates in realtime.
Getting Started with Replit
The first thing you will need to do is create a new Replit project. To do this, head over to Replit and sign up for an account if you do not already have one.
Create a new project
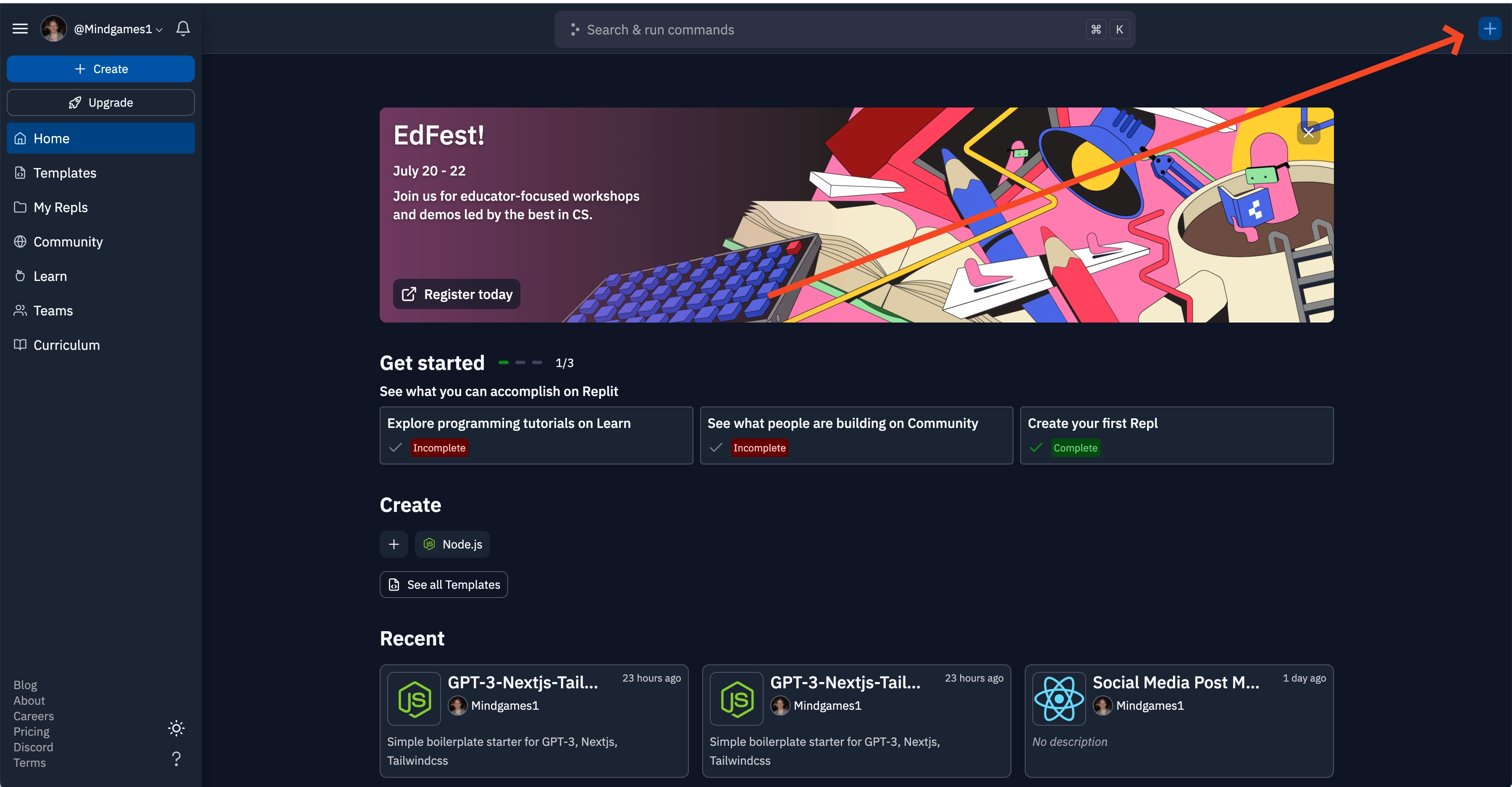
Once you logged into replit click the + sign in the top right corner

Import GPT-3 boilerplate from Github
In this tutorial we will be using the GPT-3 boilerplate that will make our lives easier and allow you to build your own GPT-3 powered application in 20 minutes.
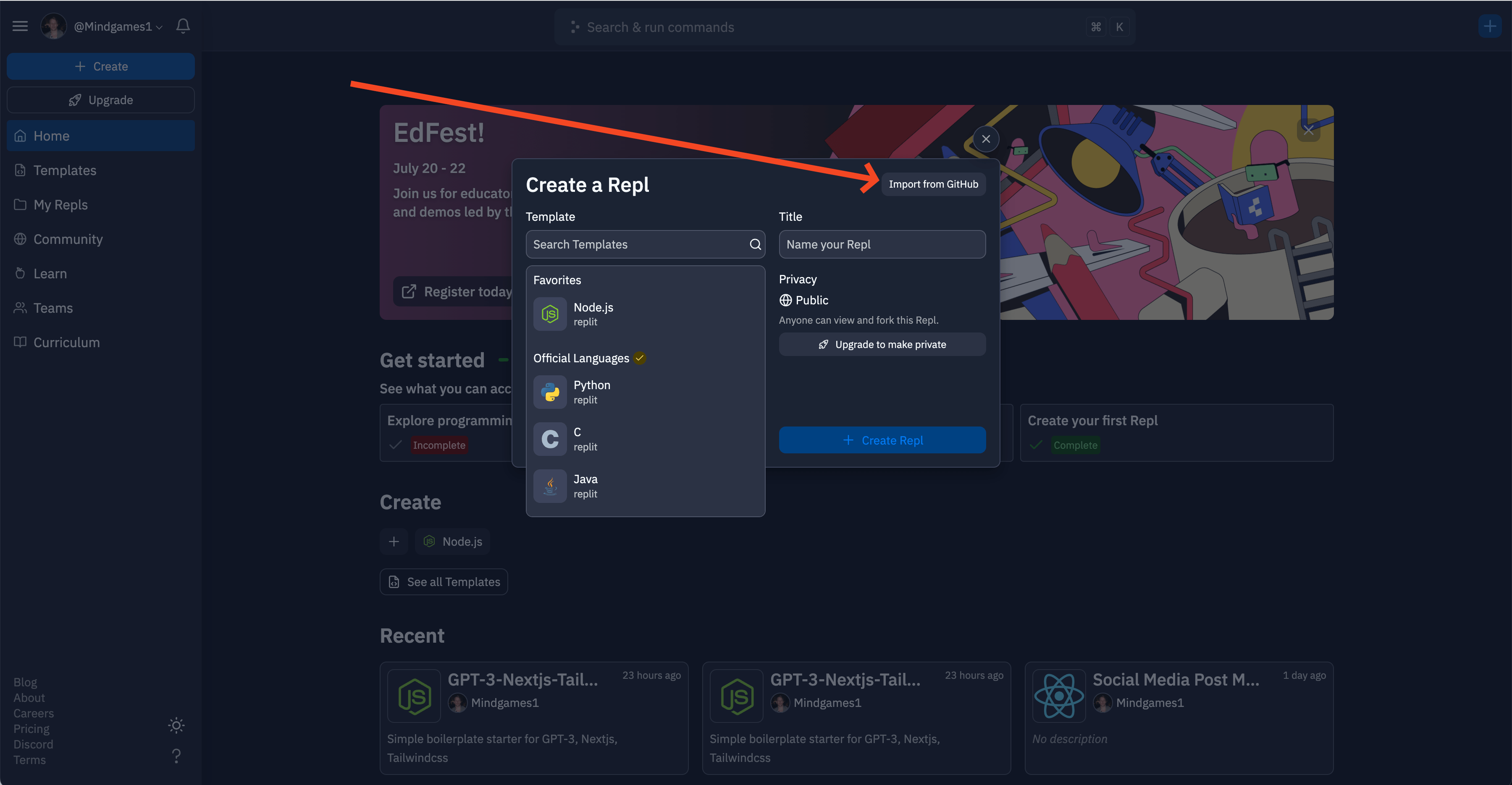
- Click Import from Github
- Past
https://github.com/nextgrid/GPT-3-Nextjs-Tailwind-starterin the GitHub URL field - Click the Import from Github button

Installing Dependencies & Configuring our project
First thing we need to do is to add our GPT-3 API key from OpenAI. If you do not have one, you can get one by signing up at from beta.openai.com. Once your account is created, you can go to your profile and click the "API Keys" tab or simply click this link OpenAI API Keys.
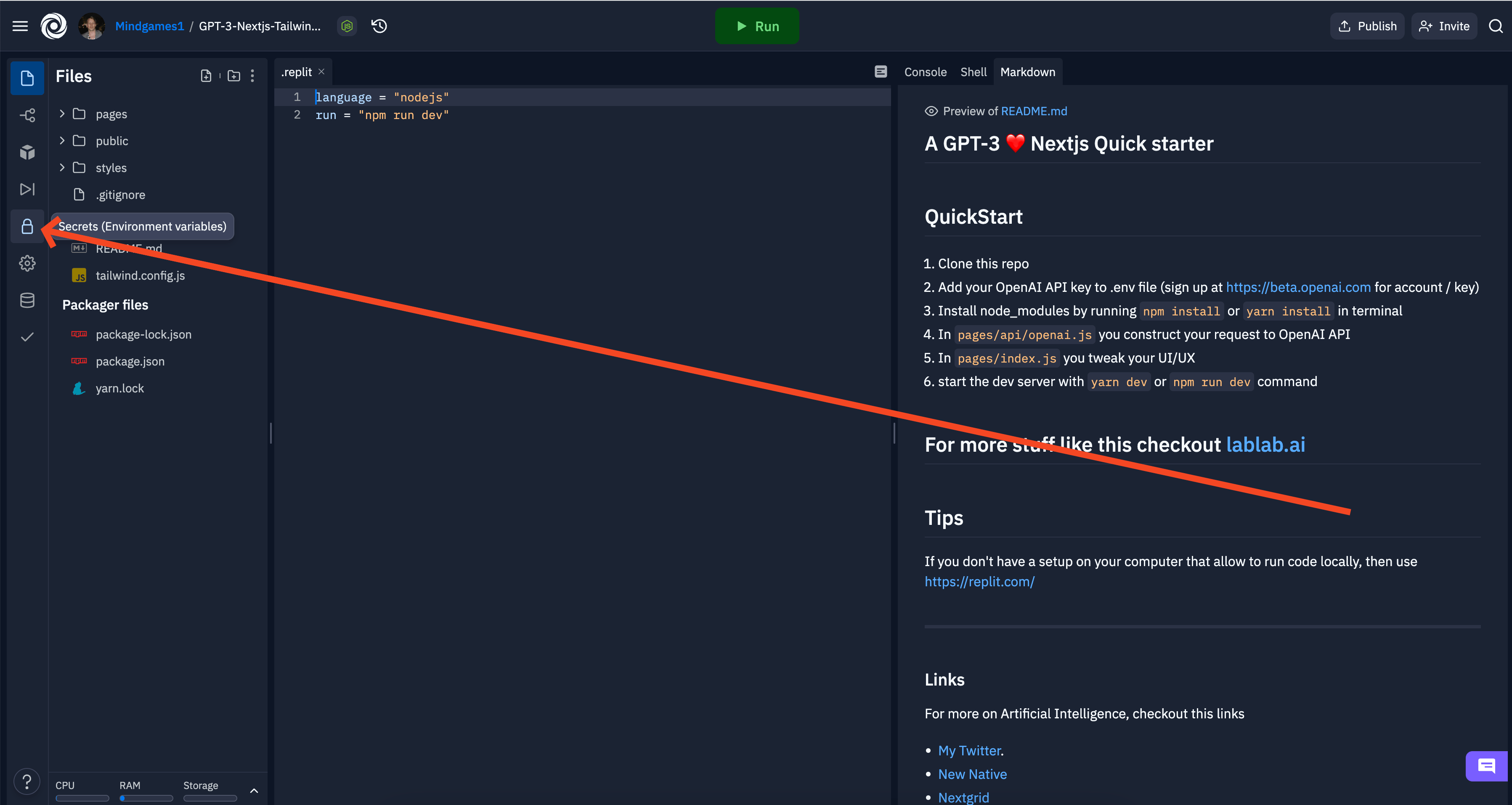
Add our GPT-3 API key to .env file
- Click the lock 🔒 icon on the right side
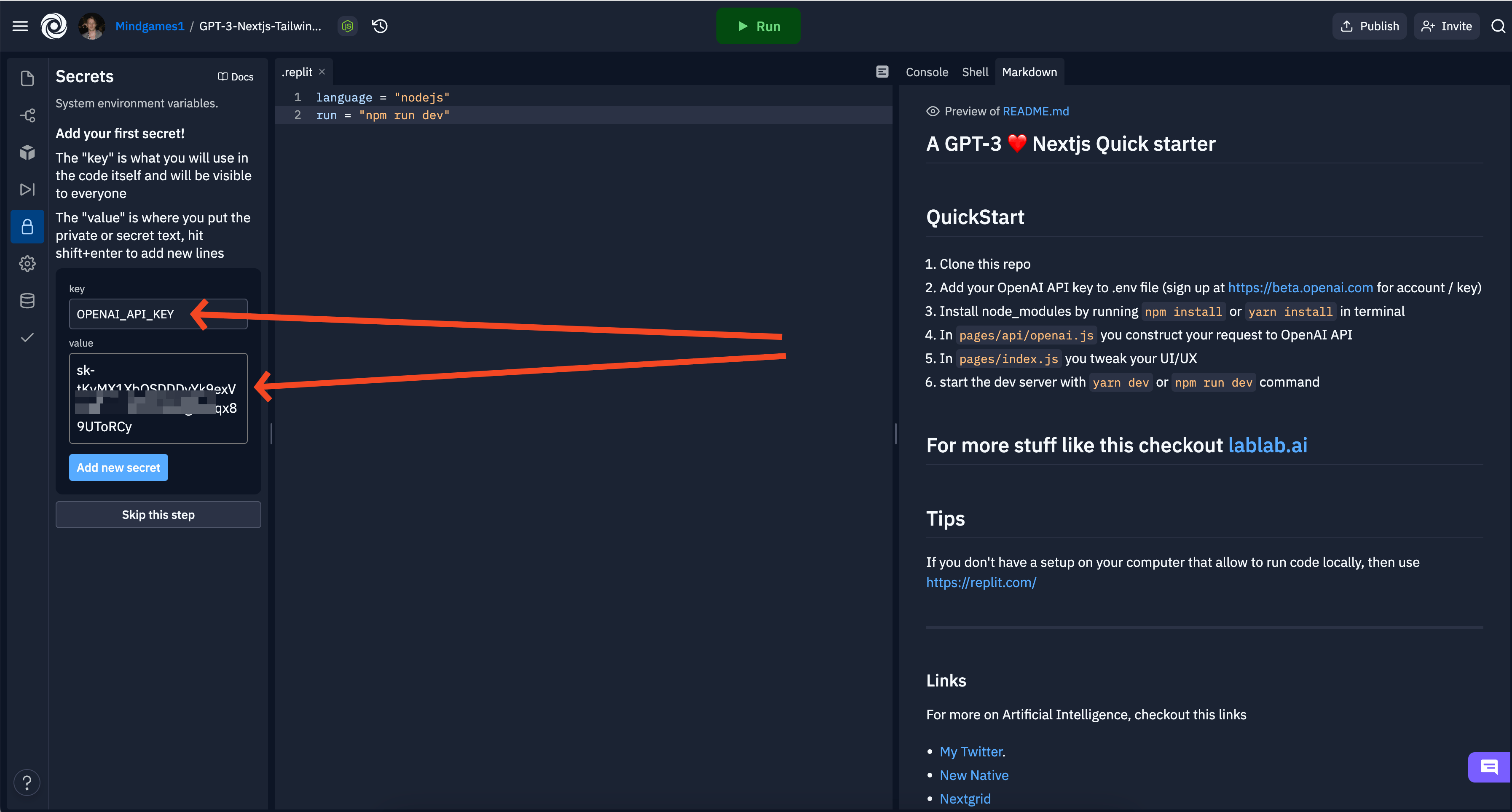
- In the key field write
OPENAI_API_KEY - In the value field write your GPT-3 API key that should look something like
sk-tKyMX1XbOS***Agaa5qx89UToRCy


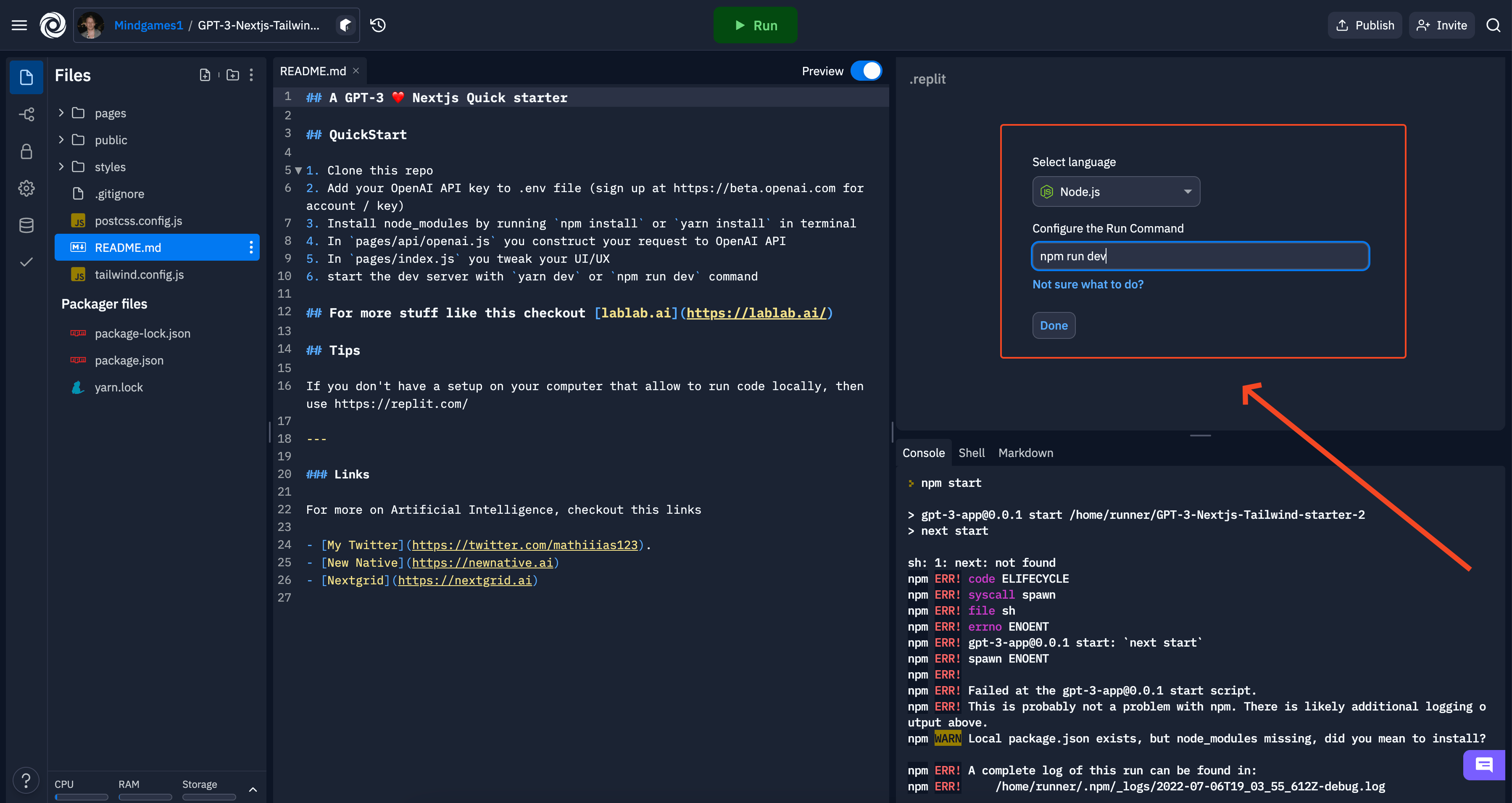
Update the run command
To start our application we need to update the run command.
- In the run command field, change the command to
npm run starttonpm run dev - Click the Done button

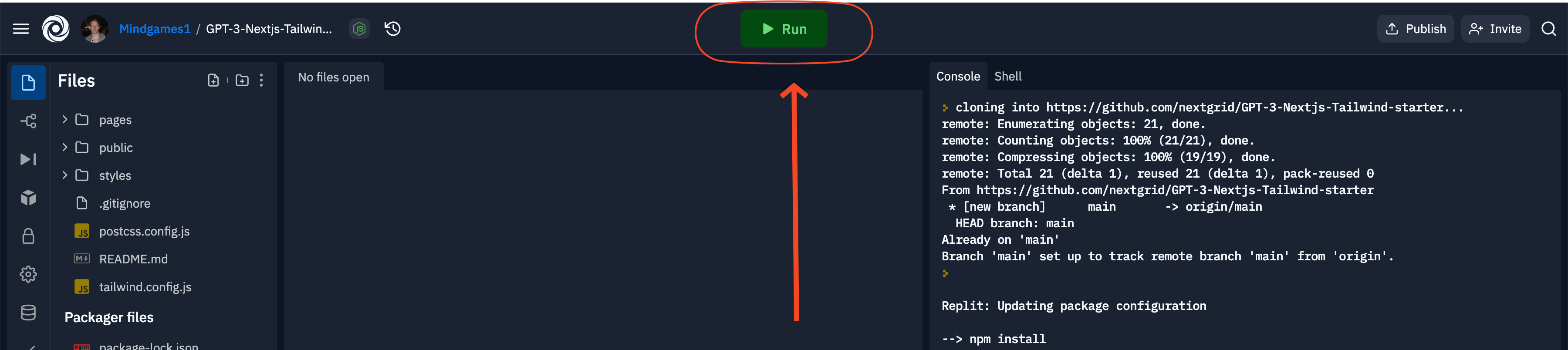
Install dependencies and start development environment
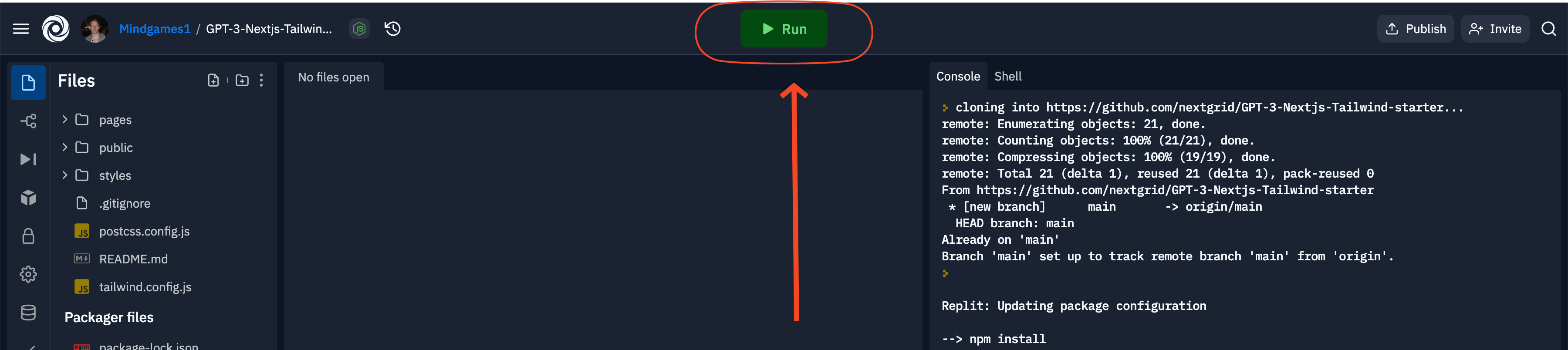
Now it's time to install all the dependencies and start the development environment. Click the big green

Wait for the development environment to install and start
Once you clicked the RUN button you will see a output in the concolse window where it first will install packages and then start out development server
npm run dev
> [email protected] dev
> next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
event - compiled client and server successfully in 14.5s (173 modules)
wait - compiling...
event - compiled successfully in 729 ms (146 modules)
Attention: Next.js now collects completely anonymous telemetry regarding usage.
This information is used to shape Next.js' roadmap and prioritize features.
You can learn more, including how to opt-out if you'd not like to participate in this anonymous program, by visiting the following URL:
https://nextjs.org/telemetry
wait - compiling / (client and server)...
event - compiled client and server successfully in 6.2s (414 modules)
wait - compiling /api/openai...
event - compiled successfully in 69 ms (36 modules)
Once this is done you will see your webapp in the window above the console

Once you updated your run command you can click the RUN button to install your depndencies and start the development environment.
Building our GPT-3 powered application
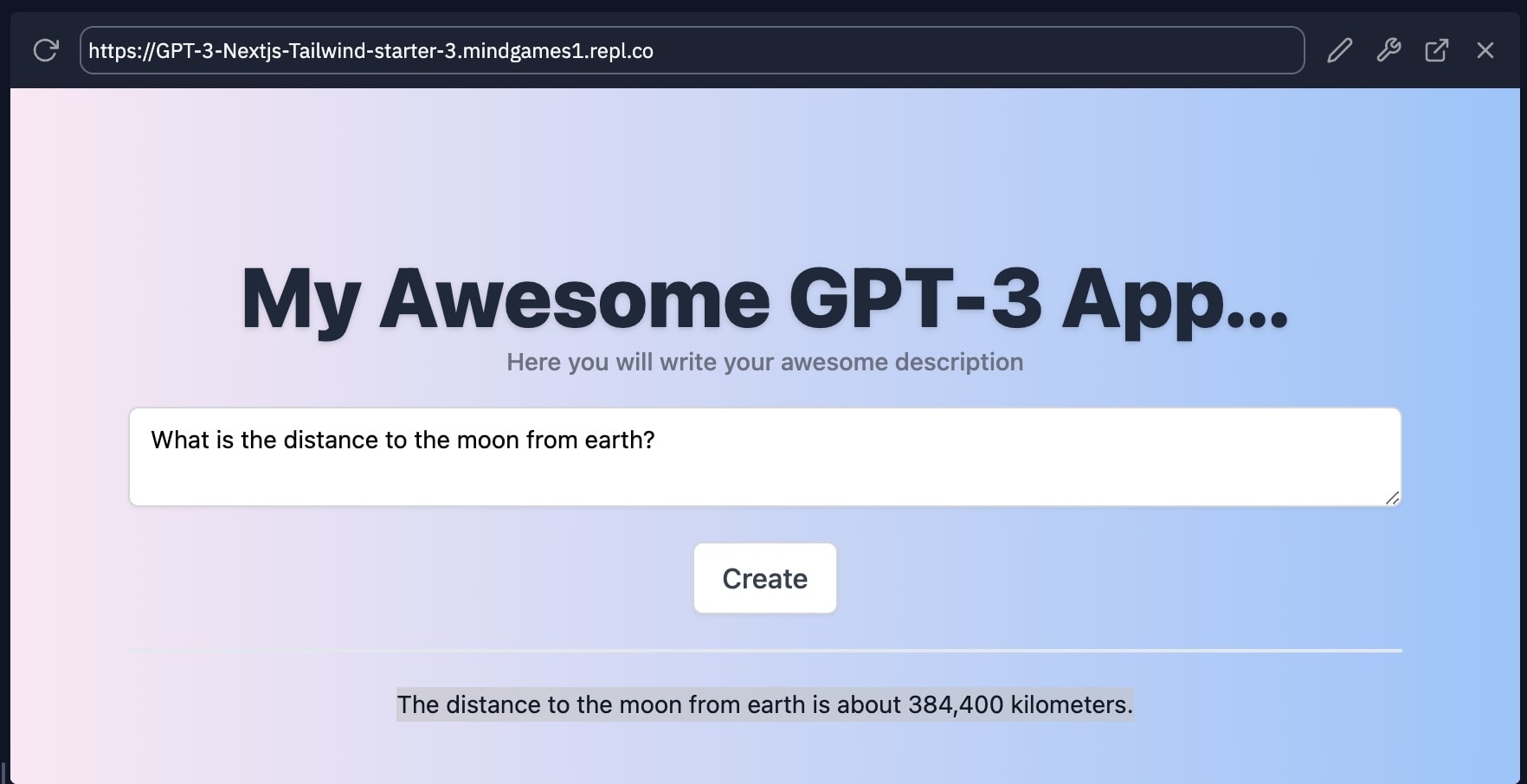
Right now we have a simple frontend connected to our GPT-3 powered backend. If you enter a text into the text field you will see the generated response. Let's try to enter a text and see what happens.
Enter a text into the text field and click the create button
Your input:
What is the distance to the moon from earth?
GPT-3 Output:
The distance to the moon from earth is about 384,400 kilometers.

Customize our GPT-3 powered application
At this stage you should have a GPT-3 powered application that you can use to generate text and now it's time to configure the application to our needs. In my case I will create a GPT-3 powered application that help to summarize a article that we can use as our copy for a social media post.
Configuring the API endpoint
Start with open up /pages/api/openai.js
The file should look something like this
const OpenAI = require("openai-api");
const openai = new OpenAI(process.env.OPENAI_API_KEY);
export default async (req, res) => {
// Prompt values
const beforePrompt = ``;
const afterPrompt = ``;
const breakPoint = `\n\n'''\n\n`;
// Construct the prompt
let prompt = `${beforePrompt} ${breakPoint} ${req.body.name} ${breakPoint} ${afterPrompt}`;
// Log prompt
console.log(prompt);
// Call OpenAI API
const gptResponse = await openai.complete({
engine: "text-davinci-002",
prompt: `${prompt}`,
maxTokens: 1500,
temperature: 0.7,
topP: 1,
presencePenalty: 0,
frequencyPenalty: 0.5,
bestOf: 1,
n: 1,
});
res.status(200).json({ text: `${gptResponse.data.choices[0].text}` });
};
To make our life easier I have added the following values
// Prompt values
const beforePrompt = ``;
const afterPrompt = ``;
const breakPoint = `\n\n'''\n\n`;
// Construct the prompt
let prompt = `${beforePrompt} ${breakPoint} ${req.body.name} ${breakPoint} ${afterPrompt}`;
The $beforePrompt and $afterPrompt will make it easy for us to add the values we want to appear before and after our prompt before it's send to GPT-3 API.
As I am building a social media post generator I will use the following values
const beforePrompt = `Summarize this into a engaging social media post:`;
const afterPrompt = `Engaging social media post:`;
Lets update our frontend to reflect our applications fuctions
Open /pages/index.js and edit the <title>, H1 and <p> tags to reflect our applications functionalities
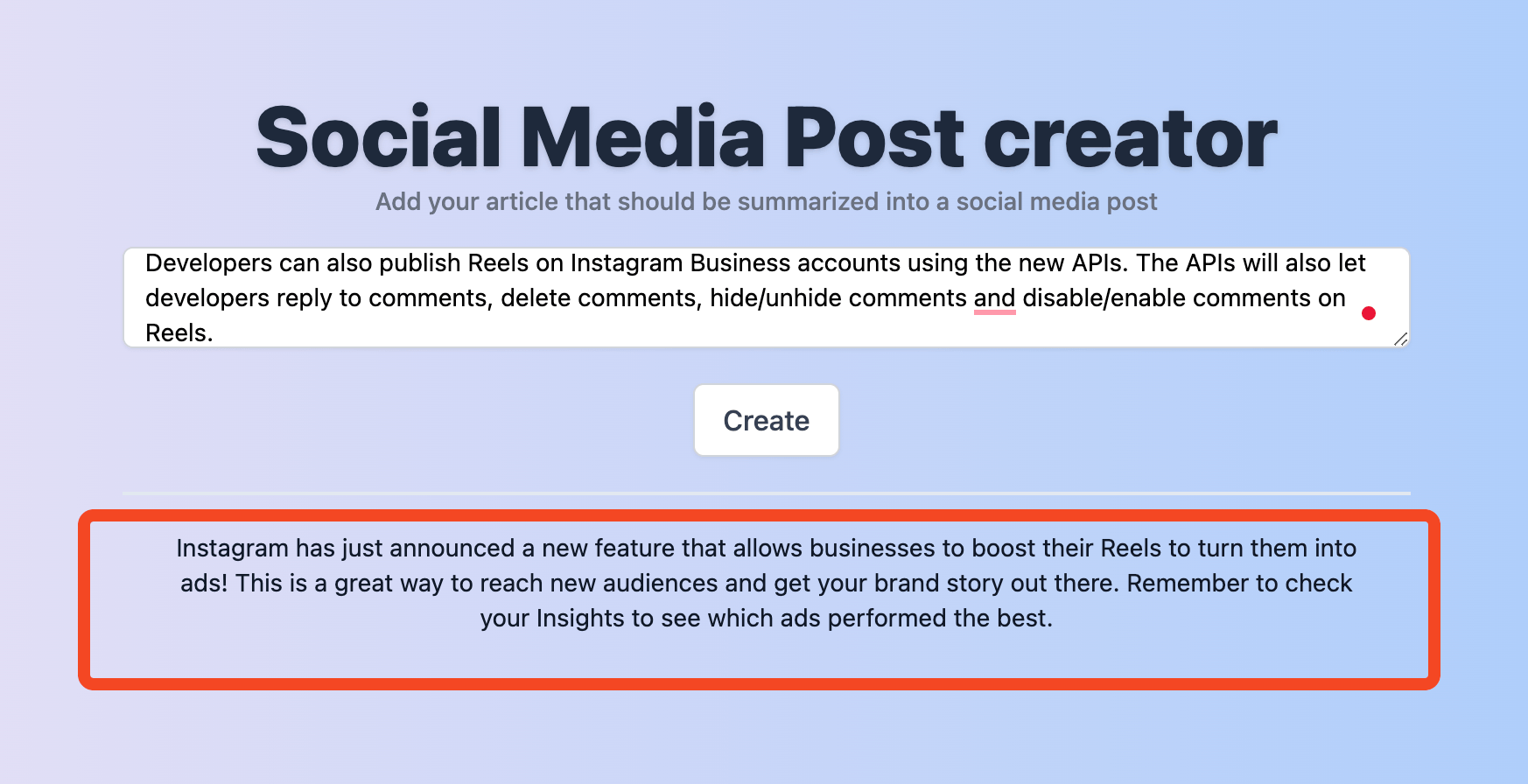
Time to test our application and the result
I have choosen following article that I found on Techcrunch to try the application with.

Instagram has just announced a new feature that allows businesses to boost their Reels to turn them into ads! This is a great way to reach new audiences and get your brand story out there. Remember to check your Insights to see which ads performed the best.
Final words
Congratulations on completing this GPT-3 tutorial! In just 20 minutes, you've laid the groundwork to build diverse applications. But why stop here? Join our AI Hackathons, where in just seven hours, you can collaborate with a global community of over 52,000 enthusiasts to create a working AI app prototype.
Let's shape the future with AI!