
29
13
Pakistan
1 year of experience
Hi! This is Najmi Hassan. I am final-year software engineering student. I am a machine-learning enthusiast. My goal is to be proficient in ML and deep learning. In this fast-changing world, I would like to contribute my specialties to solving real-world problems using AI.

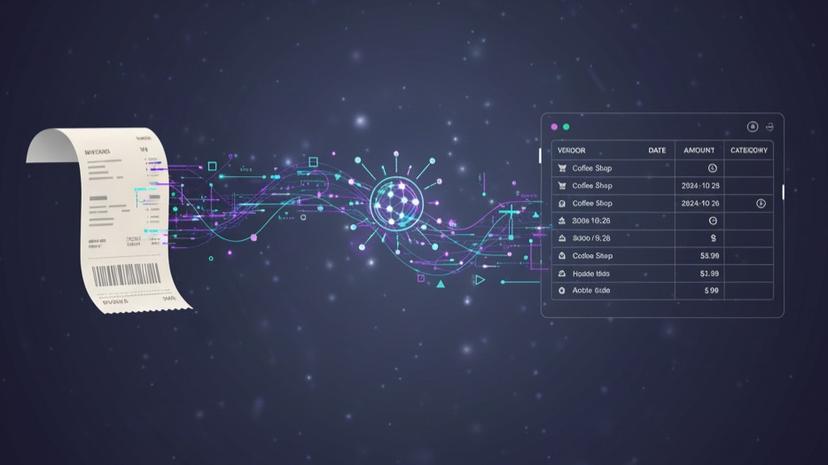
"Receipt Parser Pro" revolutionizes expense tracking by leveraging the power of Google's Gemini AI. Simply connect your Notion workspace, then drag-and-drop your receipt images into the uploader. The app initiates a powerful two-step AI process: first, it uses Gemini's vision capabilities for highly accurate text extraction (OCR). Then, it feeds this text back to the AI with a specific schema to intelligently identify and structure key information—merchant, date, total, and a detailed list of items with quantities and prices. This structured data is then automatically saved as a new entry in your designated Notion database, eliminating tedious manual data entry forever. A real-time dashboard provides transparent updates on each receipt's journey, from processing to successful storage. This client-side application ensures your data is handled securely, offering a seamless and efficient way to keep your financial records impeccably organized and easily accessible.
19 Nov 2025

Virtual Bio Lab is a cutting-edge AI-driven platform designed to revolutionize how biological research is conducted. By using a coordinated team of specialized AI agents, it simulates laboratory experiments, organizes and analyzes data, and produces comprehensive scientific reports — all without the cost or delay of traditional wet-lab work. This approach reduces expenses by up to 95 percent and accelerates discovery from weeks to minutes. With applications for students, startups, and research institutions, Virtual Bio Lab supports drug screening, protein purification, PCR optimization, and more. It combines scalability, reproducibility, and advanced analytics to transform life sciences research.
21 Sep 2025

AI-Powered English Learning Assistant is a comprehensive educational platform designed for Pakistani secondary school students (grades 9-12) to address limited access to quality English education and digital distractions during learning. Built with Streamlit and GPT-5 technology, the platform offers three core modules: interactive grammar learning, structured practice exercises, and comprehensive assessments. It covers essential concepts including tenses, active/passive voice, and direct/indirect speech with bilingual Urdu-English support and culturally relevant examples. The AI generates personalized content, creates grade-appropriate practice questions, and provides instant feedback with detailed explanations. Students can track progress, download reports, and follow structured learning paths from basic to advanced concepts. Designed for deployment in remote schools with limited digital access, the platform offers an affordable alternative to expensive tutoring. Features include simple interfaces, offline capabilities, and distraction-free environments that keep students focused on educational goals. Our vision extends to institutional impact through school-wide deployments, teacher dashboards, and curriculum integration. This scalable solution aims to improve English proficiency across Pakistan's underserved student population, contributing to better educational outcomes and global job opportunities.
24 Aug 2025

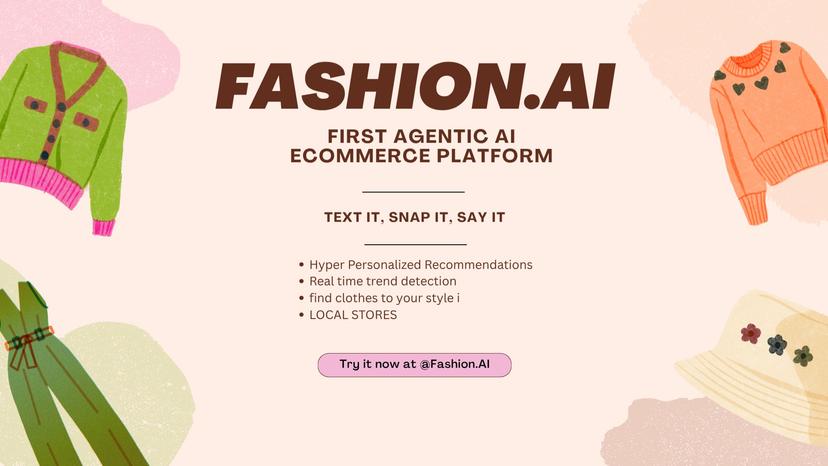
Fashion.AI is an intelligent, multimodal fashion e-commerce platform designed to revolutionize how users shop for clothing and style inspiration. Leveraging the power of agentic AI and advanced reasoning models, users can engage with the system via a conversational chatroom using text, images, or voice input. Unlike traditional search engines, Fashion.AI uses deep context awareness, object detection, and vector-based product matching to understand nuanced fashion queries such as: “Show me jackets similar to this one but in pastel tones, and suggest stores nearby.” The platform features an AI assistant that opens into a full-screen chatroom where the entire interaction happens. Here, the AI reveals its step-by-step thought process—analyzing queries, identifying visual elements, searching current trends, and surfacing product recommendations, all while allowing the user to chat, refine, and take action interactively. The homepage also showcases trending fashion items to keep users inspired even before querying the AI. All personalized suggestions, filters, maps, and style breakdowns remain fully contained within the chatroom, preserving a clean and focused UI. Fashion.AI bridges intelligent reasoning and real-time style discovery, offering an innovative blend of fashion, technology, and user experience.
8 Jul 2025

GeneGazer is your bioinformatics copilot for single-cell data — an interactive web application built with Streamlit, Scanpy, and Google Gemini AI to simplify and accelerate single-cell RNA-seq analysis. It supports common data formats (.h5ad, .csv, .mtx) and automates essential preprocessing steps including normalization, dimensionality reduction (PCA, UMAP), and clustering. Users can explore UMAP-based cluster visualizations, inspect gene expression heatmaps, and discover top marker genes for each cluster. What makes GeneGazer unique is its integrated Gemini-powered AI assistant, which provides real-time, context-aware bioinformatics support tailored to the loaded dataset. Whether you’re analyzing immune cells, tumors, or brain tissue, GeneGazer bridges the gap between computational analysis and biological insight — making high-throughput data exploration accessible to everyone.
15 Jun 2025

AstroMind: Your AI-Powered Space Mission Assistant 🚀 AstroMind is an educational AI assistant designed to make space exploration fun and interactive. It consists of multiple AI agents that work together to fetch real-time space facts from NASA, ESA, and SpaceX, generate sci-fi stories using real space data, simulate space missions with detailed blueprints, and suggest relevant space visuals. By integrating these capabilities, AstroMind provides an engaging learning experience for students, educators, and space enthusiasts. Whether you're exploring Mars rover data, crafting a sci-fi adventure, or planning a mission to Jupiter, AstroMind brings the wonders of space closer to everyone through AI-powered storytelling and simulations.
9 Feb 2025

Launch AI is revolutionizing the startup ecosystem by offering a cutting-edge platform tailored for student-founders. Our AI-driven tools, namely the Dashboard, the MVP builder and the User Feedback Analyzer, streamline the startup journey, enabling rapid iterations and precise market validation. Launch AI's Dashboard provides a dynamic digital presence for startup ideas, evolving with new insights and feedback. By addressing the critical challenge of speed, we empower student-founders to focus on innovation rather than getting bogged down by business complexities. Our vision is to make Launch AI an essential part of every startup's launch journey. Join us in transforming how startups are launched and be part of the future of innovation.
7 Aug 2024

Detail description FinanceBuddy is an AI-powered personal finance assistant using LLaMA3, hosted on Streamlit. It features four key options: 1. Monthly Budget Planner: An interactive chatbot that helps users create or refine their monthly budgets by analyzing income, expenses, and financial goals to provide tailored advice. 2. Personal Finance Tutor: An engaging, interactive finance tutor covering essential finance topics with practical examples for effective learning. 3. Test Your Knowledge: A quiz section to challenge users on finance topics from the tutor, making learning fun and interactive. 4. Visualize Your Finances: Provides visual representations like pie charts and bar graphs, along with AI-generated insights to enhance understanding of financial data.
21 Jul 2024

Project Overview: Interactive Debugging Assistance with Codestral Purpose and Goals This project aims to create an interactive debugging tool for developers by integrating the Codestral API with a Streamlit-based web interface. It simplifies the debugging process and makes it accessible to all developers. Key Components Streamlit for User Interface: Provides a user-friendly web application. Includes a text area for code input and a button to initiate debugging. Sidebar offers instructions to guide the user. Codestral API Integration: Analyzes the code entered by the user. Chat Completion endpoint simulates a conversation with a debugging assistant. API key authenticates requests to the Codestral service. Detailed Workflow User Interface Layout Title and Header: Title: "Interactive Debugging Assistance with Codestral." Header prompts users to enter their code. Code Editor: Text area for code input, with a height of 300 pixels. Debug Button: Button labeled "Debug Code" initiates the debugging process. Spinner with "Analyzing code..." message indicates processing. Debugging Process API Call: Clicking the debug button triggers the call_codestral_chat function. Sends a request to the Codestral API with the user's code and a system message indicating the API's role as a debugger. Response Handling: Parses the API response to extract debugging feedback. Displays feedback in the Streamlit app under the "Response" subheader. Shows an error message if an error occurs. Error Handling Try-except block ensures errors during the API call or response processing are caught and displayed, maintaining a smooth user experience and providing feedback if something goes wrong. Conclusion The Interactive Debugging Assistance project simplifies the debugging process for developers by leveraging the Codestral API and Streamlit's simplicity. It offers an intuitive interface for real-time code analysis and feedback, enhancing productivity and making debugging more accessible.
17 Jul 2024