🤝 Top Collabolators
🤓 Latest Submissions

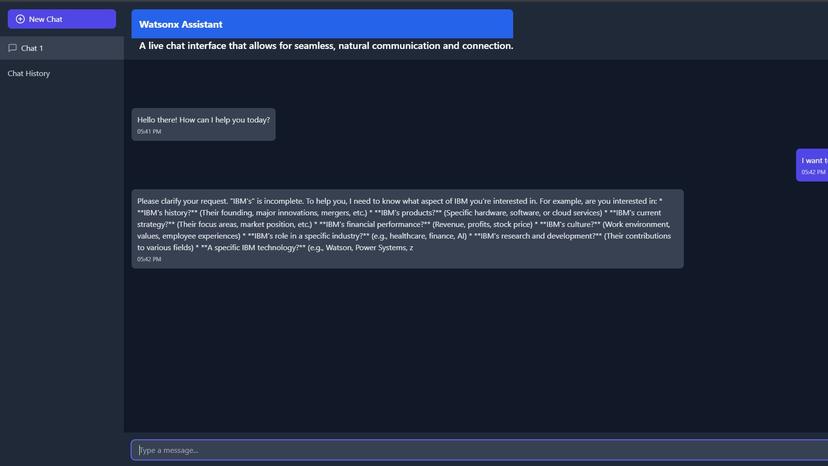
Chat Interface Application
Today, I'm excited to present a chat interface application that leverages powerful AI capabilities to enable smooth and efficient communication between users and an AI assistant. The goal of this project is to create an intelligent conversational assistant solution that simplifies tasks, improves business efficiency, and enhances productivity. The application is built using React, Google Generative AI and Lucide-React Icons. It also integrates a dynamic chat history system, providing users with a seamless and interactive experience. Let's dive deeper into the architecture and key features of the project. roject Overview The Chat Interface application is designed to: Enable users to interact with a generative AI assistant in real time. Allow users to manage multiple chat sessions. Provide a responsive interface with easy-to-use features. Main Components: Chat History: Users can view and interact with past chats. Option to start a new chat session at any time. Generative AI Response: The assistant uses Google Generative AI to provide intelligent responses. It processes the user's message, generating human-like replies. Sidebar Navigation: A sidebar for easy navigation between current and historical chats. Can be toggled on and off for a more compact view. Chat Interface: Displays real-time chat interactions. Input box for users to type and send messages, with a loading state during AI processing. Key Features 1. User Interface: The interface is designed to be clean and user-friendly, with a dark theme that helps reduce eye strain. A sidebar allows for easy navigation between different chats and provides the option to start new chats. Messages are displayed in a conversational layout, with user messages aligned to the right and AIassistant replies to the left. Each message shows a timestamp for better context. 2. Dynamic Chat History: All past chats are saved in the chat history. Users can click on any chat to resume the conversation where they left off.
18 Nov 2024
.png&w=256&q=75)
.png&w=640&q=75)

